OVERVIEW
This REST API uploads the images/files to the Orcanos system and returns the Orcanos application URL for the file.
Method: Post
Input:
Authorization: Basic Auth token in the Request Headers
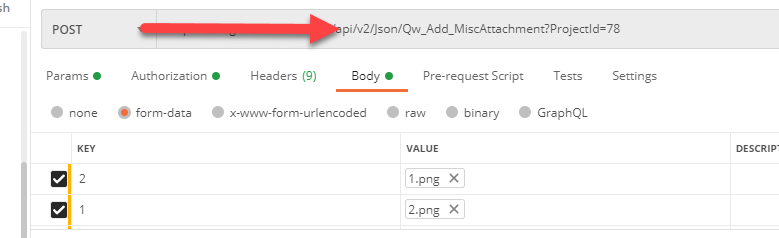
Query string:
ProjectID – ID of the project where image/file will be uploaded.
Post body:
The files need to be sent in the post body in the form data section.
Output:
{ "IsSuccess": false, "Data": { "1.png": "https://integ.orcanos.com///GEFTP/PROJECT_78/637304884571833132.png", "2.png": "https://integ.orcanos.com///GEFTP/PROJECT_78/637304884571833134.png", }, "Message": "Images/Files uploaded successfully. Please check the response data for images/files URL" "HttpCode": 200 }
Code snippet:
C# with RestClient
var client = new RestClient("AccountURL/API/v2/Json/Qw_Add_MiscAttachment?ProjectID=12345"); client.Timeout = -1; var request = new RestRequest(Method.POST); request.AddHeader("Authorization", "Basic cmVnLnVzZ5I68WRttW9jMTIz"); request.AddFile("File", "/C:/Users/PC-User/Desktop/sandboxlogo.png"); request.AddFile("File2", "/C:/Users/PC-User/Desktop/Screenshot_1.png"); IRestResponse response = client.Execute(request); Console.WriteLine(response.Content);
Java – OkHttp
OkHttpClient client = new OkHttpClient().newBuilder() .build(); MediaType mediaType = MediaType.parse("text/plain"); RequestBody body = new MultipartBody.Builder().setType(MultipartBody.FORM) .addFormDataPart("File","/C:/Users/PC-User/Desktop/sandboxlogo.png", RequestBody.create(MediaType.parse("application/octet-stream"), new File("/C:/Users/PC-User/Desktop/sandboxlogo.png"))) .addFormDataPart("File2","/C:/Users/PC-User/Desktop/Screenshot_1.png", RequestBody.create(MediaType.parse("application/octet-stream"), new File("/C:/Users/PC-User/Desktop/Screenshot_1.png"))) .build(); Request request = new Request.Builder() .url("AccountURL/API/v2/Json/Qw_Add_MiscAttachment?ProjectID=12345") .method("POST", body) .addHeader("Authorization", "Basic cmVnLnVzZ5I68WRttW9jMTIz") .build(); Response response = client.newCall(request).execute();
Java – Unirest
Unirest.setTimeouts(0, 0); HttpResponse<String> response = Unirest.post("AccountURL/API/v2/Json/Qw_Add_MiscAttachment?ProjectID=12345") .header("Authorization", "Basic cmVnLnVzZ5I68WRttW9jMTIz") .field("file", new File("/C:/Users/PC-User/Desktop/sandboxlogo.png")) .field("file", new File("/C:/Users/PC-User/Desktop/Screenshot_1.png")) .asString();
JavaScript – jQuery
var form = new FormData(); form.append("File", fileInput.files[0], "/C:/Users/PC-User/Desktop/sandboxlogo.png"); form.append("File2", fileInput.files[0], "/C:/Users/PC-User/Desktop/Screenshot_1.png"); var settings = { "url": "AccountURL/API/v2/Json/Qw_Add_MiscAttachment?ProjectID=12345", "method": "POST", "timeout": 0, "headers": { "Authorization": "Basic cmVnLnVzZ5I68WRttW9jMTIz" }, "processData": false, "mimeType": "multipart/form-data", "contentType": false, "data": form }; $.ajax(settings).done(function (response) { console.log(response); });
Note:In all the code samples, AccountURL is your account URL without the web, like your orcanos application URL is a https://alm.orcanos.com/orcanostest/web/account/login then your AccountURL will be https://alm.orcanos.com/orcanostest/.